ตามแนวทางการพัฒนาเว็บไซต์ที่ทุกคนเข้าถึงได้ จะมี ข้อกำหนดเกี่ยวกับการตัดกันของสี เพื่อให้คนที่มีข้อจำกัดด้านการมองเห็นสี สามารถเข้าใจได้ วันนี้ ขอแนะนำเครื่องมือที่ใช้ตรวจสอบ ค่าการตัดกันของสี (Color Contrast) โดย Developer หลายท่านจะใช้ FireFox อยู่แล้ว
1. เครื่องมือ Add On ของ FireFox Download สำหรับ
https://addons.mozilla.org/en-US/firefox/addon/wcag-contrast-checker/
ซึ่งสามารถตรวจสอบได้ตามแนวทางของ WCAG 2.0 ได้ (Web Content Accessibility Guidelines)

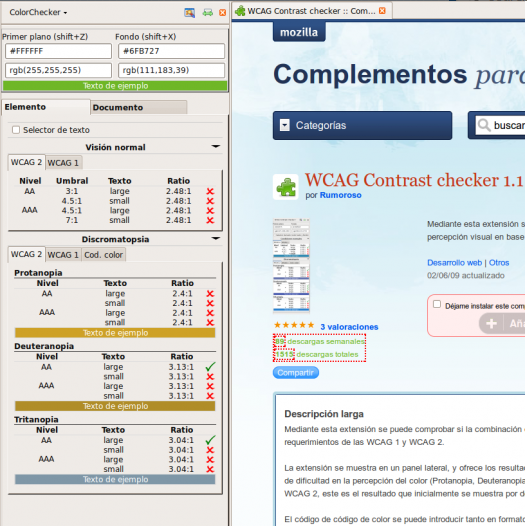
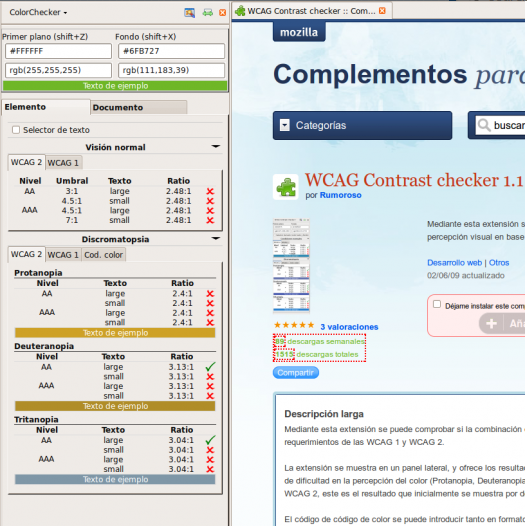
Color-Contrast-Checker

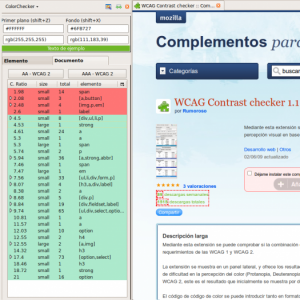
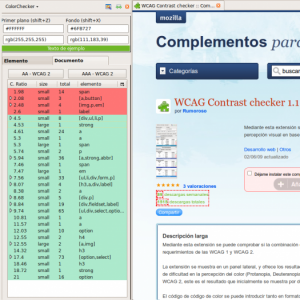
Color-Contrast-Checker2
โดยทดลองทำการตรวจสอบ หลังจากติดตั้ง ให้กด Alt+C เพื่อเรียกใช้งาน จะมีแถบด้านซ้าย
ป้าย Element เป็นการตรวจสอบทีละ ส่วนประกอบ สามารถคลิก Text Selector เพื่อคลิกแล้วรายงานผล
ป้าย Document จะเป็นการตรวจสอบทั้งเอกสารในหน้านั้น ๆ

การตรวจสอบ โดยใช้ Add On ของ Firefox ในการตรวจสอบค่าความตัดกันของสี (Color Contrast)
โดยภาพรวมของเครื่องมือนี้ถือว่า ทำงานได้ดีในระดับหนึ่ง แต่ไม่สามารถตรวจสอบสำหรับ Element บางประเภท ซึ่งไม่สามารถ Detect Background Color ที่แท้จริงออกมาได้ ทำให้ผลการตรวจสอบ ไม่ถูกต้อง
2. เครื่องมือในลักษณะ Application บน Windows
หา URL ต้นฉบับไม่เจอ เลย Up ไว้ที่ http://www.ThaiWebAccessibility.com/tools/Colour_Contrast_Analyser_2.2.rar
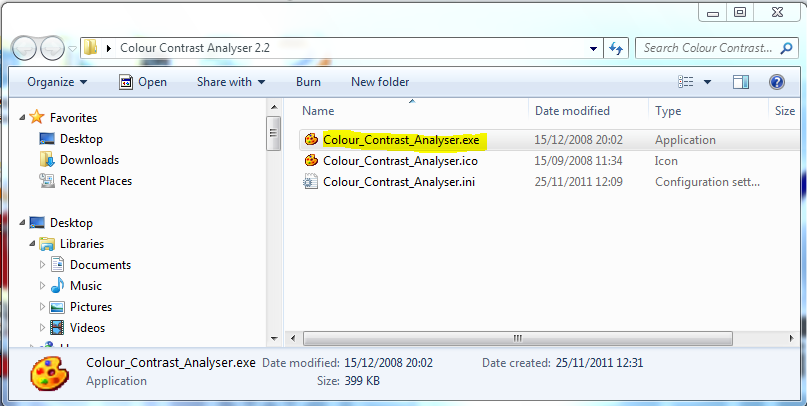
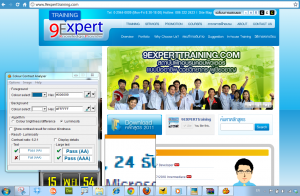
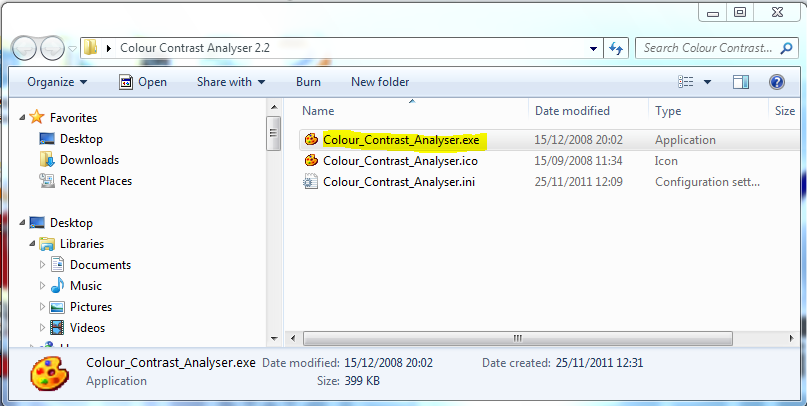
เป็นโปรแกรมในการตรวจสอบ โดยเปิด application โดย double click ที่ไฟล์ ตามรูป

Color-Contrast-App-Checker
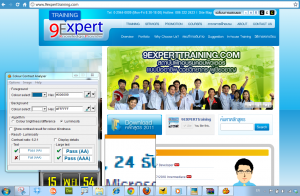
การใช้งานก็ให้ คลิกที่รูป หลอดสีเพื่อเลือก สี Foreground และ Background โดยจะแสดงผลตามรูปครับ ว่าผ่านหรือไม่ผ่าน ?
เครื่องมือนี้เป็นเครื่องมือที่น่าสนใจและใช้งานไม่ยากครับ แต่ต้องมี Application ครับ

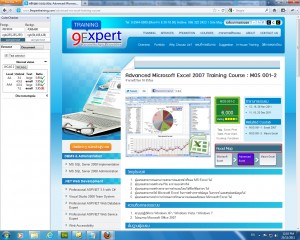
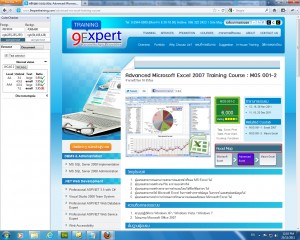
ผลการตรวจสอบ Color Contrast กับ 9ExpertTraining.com
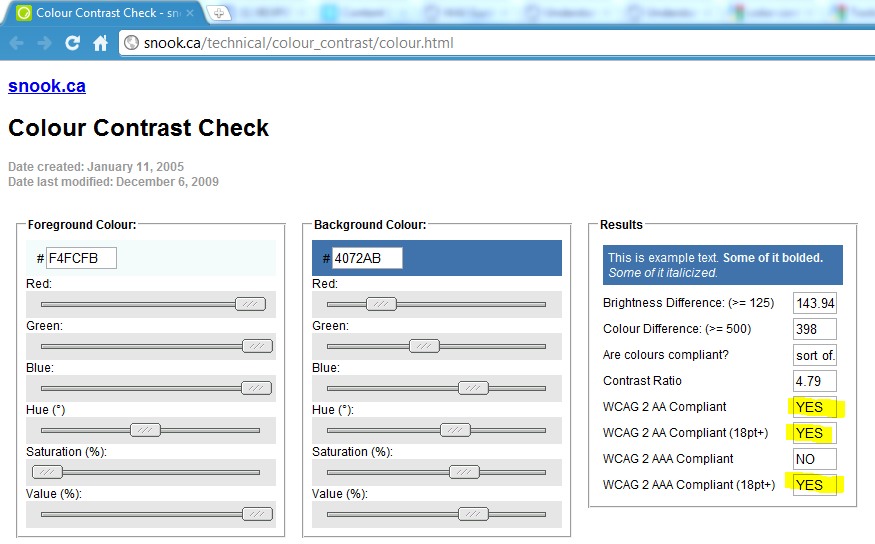
3. เครื่องมือการตรวจสอบบนเว็บไซต์
สามารถเข้ามาดูได้ที่ http://snook.ca/technical/colour_contrast/colour.html
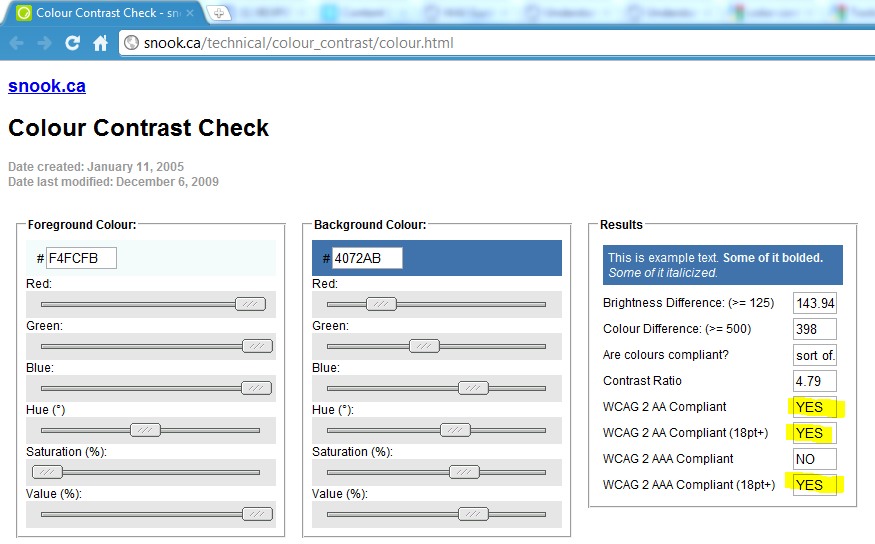
เลือกสี Foreground, Background แล้วจะแสดงผลตรงบริเวณที่ผมทำ Highlight ไว้ครับ ว่าผ่านในระดับใด Yes หรือ No

Color-Contrast-Checker-on-Web
ลองใช้กันดูนะครับ สำหรับ 3 เครื่องมือในการตรวจสอบค่าความตัดกันของสี เพื่อให้ไม่เป็นอุปสรรคในการเข้าถึงสารสนเทศของคนทุก ๆ กลุ่มครับ ^^
Reference :
โดยตามเกณฑ์ความสำเร็จ ได้กำหนดไว้ที่ข้อ 1.4 ของแนวทาง WCAG 2.0Distinguishable: Make it easier for users to see and hear content including separating foreground from background.(Ref : http://www.w3.org/TR/UNDERSTANDING-WCAG20/visual-audio-contrast.html)
Web Accessibility Tramadol 50 Initiative ( http://www.w3.org/wai )
==============
Author : @chalaivate
Web : www.chalaivate.com
Additional Useful Resources
สำหรับใครที่ไม่ได้มี Firefox หรือต้องการตรวจสอบอย่างอื่นด้วย แนะนำเครื่องมือตรวจสอบ WCAG 2.0 เพิ่มเติมที่เป็นภาษาไทย : http://www.thaiwebaccessibility.com/validator ครับ











 Tramadol 50 Training” style=”width:250px;”/>
Tramadol 50 Training” style=”width:250px;”/>

